In this
assignment, I am trying to challenge myself in learning and
implementing new programming tools. Thus, the processes of these
assignments were as follows:
In this phase,
I was trying to build my background in different topics before
starting. The learning process was:
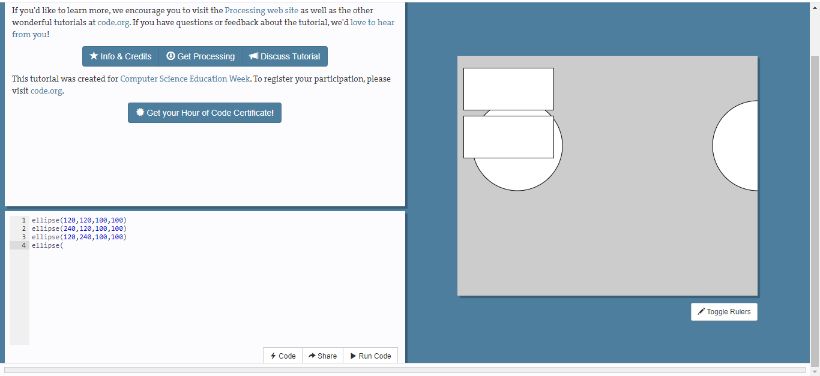
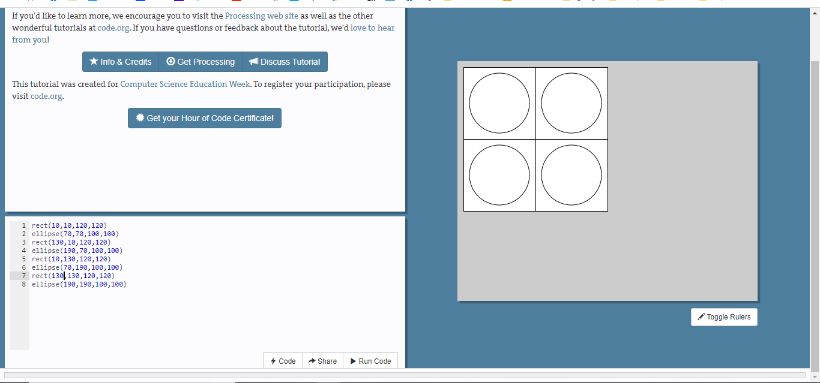
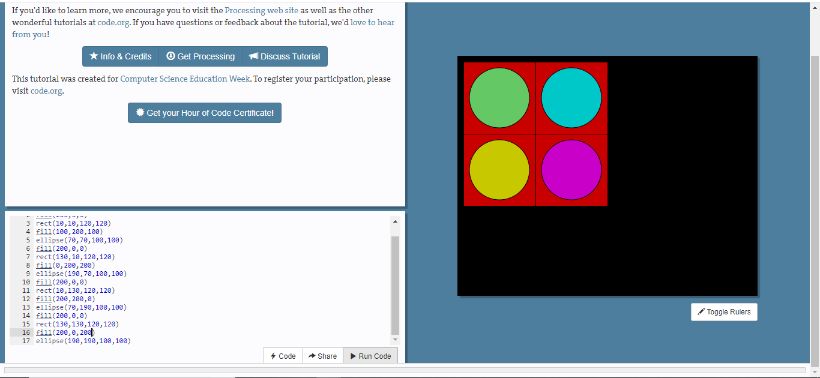
The
course aims to tech the processing basics, main concepts, and
implement small tasks. For this reason, I tried some further
tutorials to do the final output.
In
this phase, I was trying to get everything ready for implementation
and also getting inspired to settle over the final idea of the
assignment. This was through:
After
searching and watching different tutorials, I got inspired to do the
assignment as a distance calculator with a PC interface that shows
the calculated distance using Ultrasonic sensor using the Arduino.
This
phase is the time of applying and integrating all what I have learnt.
I started to fix the input device (Ultrasonic Sensor) that gives me
the insights of the distance that being processed through the Arduino
program I wrote to get the final calculated distance on the output
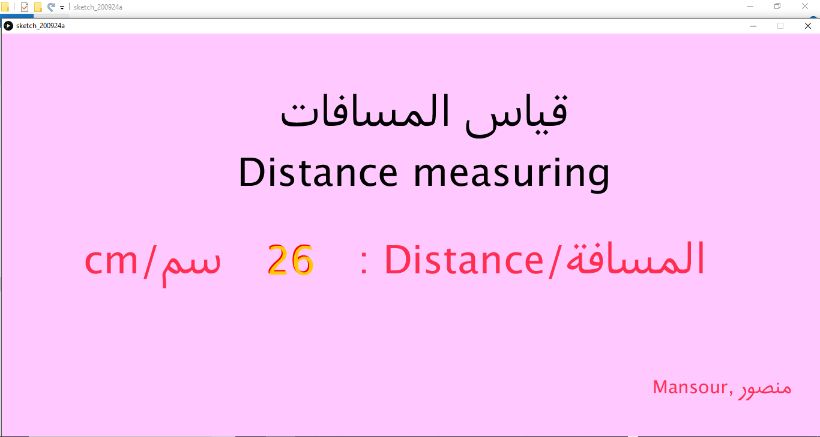
(Screen). I made some modifications on the Arduino program to display
the calculated distance in both Arabic and English languages.
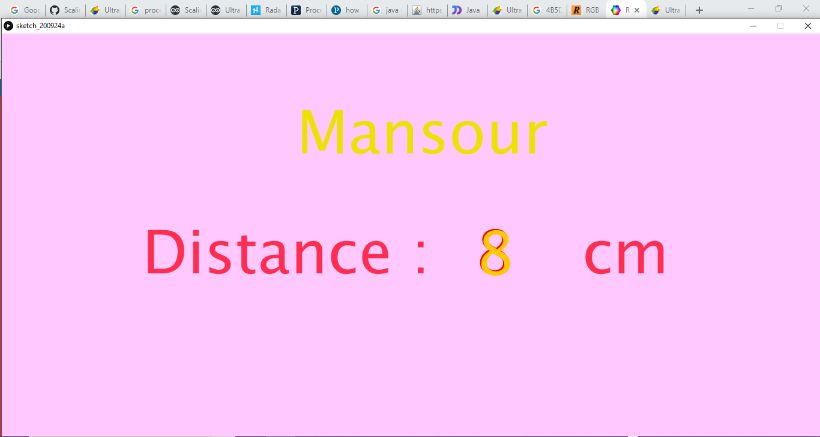
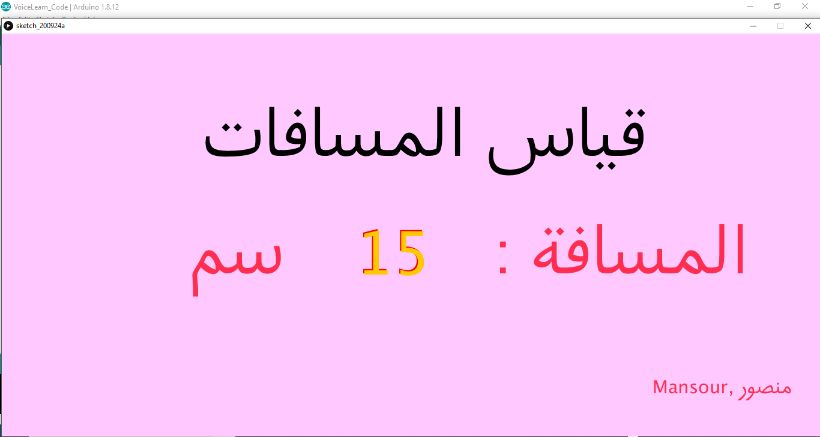
The
video below shows the final output interface that allows the user to
visualize the calculated variable distance from a specific reference.
This product could be scaled up for variety of applications such that
in the civil engineering work (Digital Meter)
Self-Learning
Processing
Software Online Course




Preparations

Ideation
Implementation





Final
Output
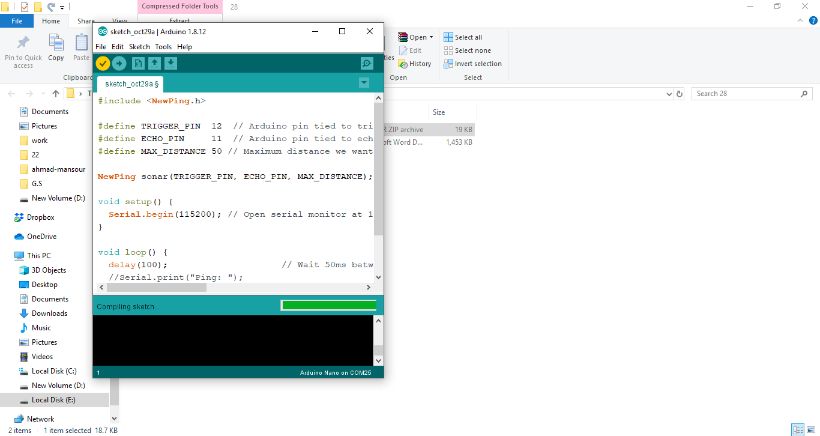
Arduino Code
#include
< NewPing.h >
#define TRIGGER_PIN 12 // Arduino pin tied to trigger pin on the ultrasonic sensor.
#define ECHO_PIN 11 // Arduino pin tied to echo pin on the ultrasonic sensor.
#define MAX_DISTANCE 50 // Maximum distance we want to ping for (in centimeters). Maximum sensor distance is rated at 400-500cm.
NewPing sonar(TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE); // NewPing setup of pins and maximum distance.
void setup() {
Serial.begin(115200); // Open serial monitor at 115200 baud to see ping results.
}
void loop() {
delay(100); // Wait 50ms between pings (about 20 pings/sec). 29ms should be the shortest delay between pings.
//Serial.print("Ping: ");
Serial.write(sonar.ping_cm()); // Send ping, get distance in cm and print result (0 = outside set distance range)
//Serial.println("cm");
}
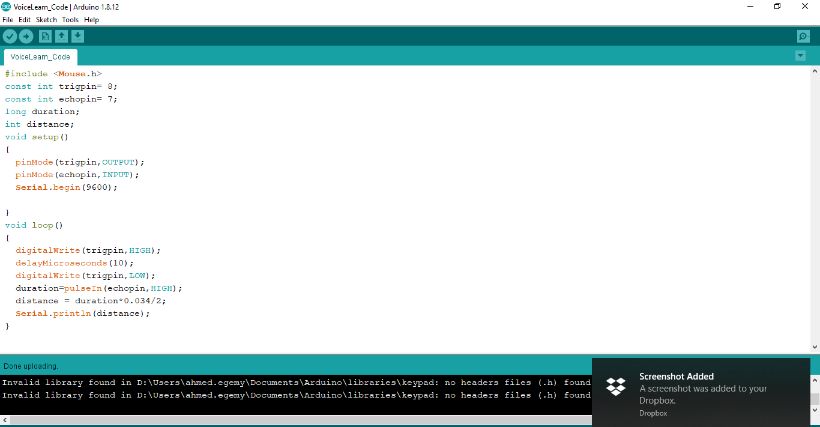
Processing Code
import processing.serial.*;
Serial myPort;
String data="" ;
PFont myFont;
void setup()
{
size(1366,900); // size of processing window
background(200);// setting background color to black
myPort = new Serial(this, "COM27", 9600);
myPort.bufferUntil('\n');
}
void draw()
{
background(255,200,255);
textAlign(CENTER);
fill(255,0,0);
text(data,480,400);
textSize(65);
fill(#FF2E51);
text(" المسافة/Distance : سم/cm",800,400);
noFill();
stroke(#4B5DCE);
textAlign(CENTER);
fill(255,200,0);
text(data,482,402);
textSize(30);
fill(#FF2E51);
text("Mansour, منصور",1200,600);
noFill();
stroke(#4B5DCE);
textSize(65);
fill(#000000);
text("قياس المسافات",704,154);
text("Distance measuring",704,254);
noFill();
stroke(#4B5DCE);
}
void serialEvent(Serial myPort)
{
data=myPort.readStringUntil('\n');
}
Done
New Learned
Enjoyed with